
- #License for package android sdk platform 29 not accepted. install#
- #License for package android sdk platform 29 not accepted. update#
- #License for package android sdk platform 29 not accepted. full#
- #License for package android sdk platform 29 not accepted. code#
#License for package android sdk platform 29 not accepted. update#
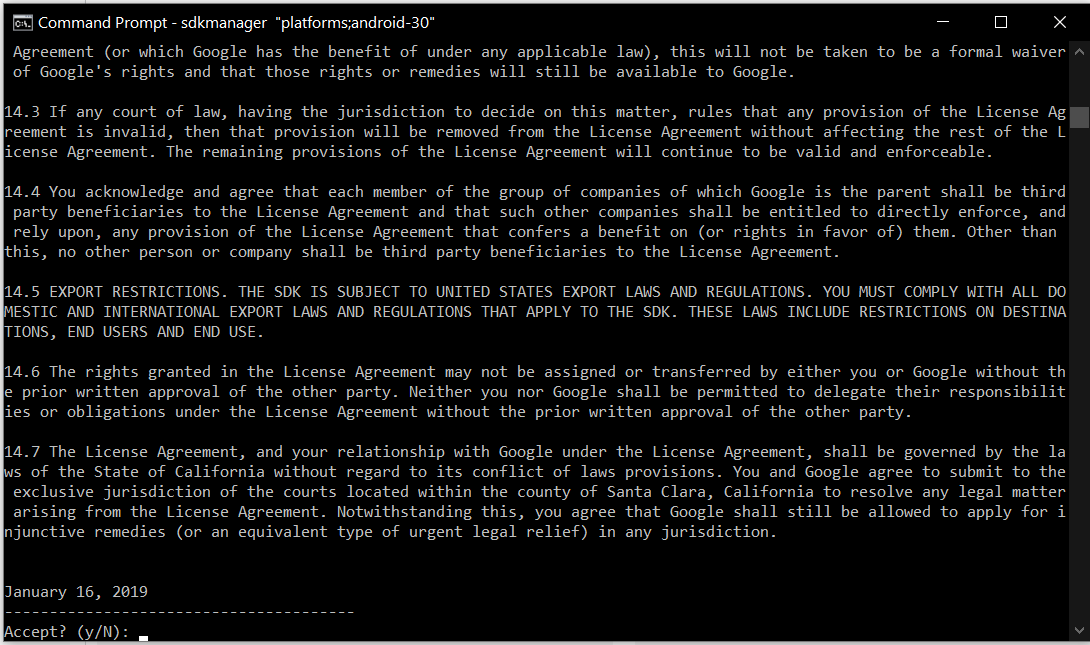
On a hardware android device, shake the device to bring up the React Native debug menu and select `Reload'.After a update made few month ago, it's no more possible to run a Flutter project on a virtual or physical device.In the Android device emulator, double tap "r" on your keyboard.In the Metro Bundler console window, type "r".Reload the app to show the changes you made. Screen and then come back to see your edits. Add some text to the first Text element, like the "HELLO WORLD!" string shown below. This page is pre-populated with a lot of useful links to information about React Native development. The project template created by react-native init uses a main page named App.js. To modify the app, open the MyReactNativeApp project directory in the IDE of your choice. C:\Users\\AppData\Local\Android\Sdk\tools\bin\sdkmanager -licenses Or, you can list and accept the licenses with the following command, making sure to use the path to the SDK location on your machine. Such as "Warning: License for package Android SDK Platform 29 not accepted." To resolve this, you can click the SDK Manager button in Android Studio.
#License for package android sdk platform 29 not accepted. install#
If you are using a new install of Android Studio and haven't yet done any other Android development, you may get errors at the command line when you run the app about accepting licenses for the Android SDK. This will open a new console window displaying Node Metro Bundler. To run your project, enter the following command. Click on the AVD Manager button in the toolbar. If you want to run your app on the emulator for a particular device. If you want to run your project on an Android emulator, you shouldn't need to take any action as Android Studio installs with a default emulator installed. If you want to run your project on a hardware Android device, connect the device to your computer with a USB cable. Open your new "MyReactNativeApp" directory: cd MyReactNativeApp For information about versions of React Native, see Versions - React Native. If you want to start a new project with a specific React Native version, you can use the -version argument.
#License for package android sdk platform 29 not accepted. code#
from the Windows Command Prompt, PowerShell, Windows Terminal, or the integrated terminal in VS Code (View > Integrated Terminal). Use npx, the package runner tool that is installed with npm to create a new React Native project.

The Java JDK comes packaged with Android Studio v2.2+, but if you need to update your JDK separately from Android Studio, use the Windows 圆4 Installer. You may also want to consider installing and using the Windows Terminal for working with your preferred command-line interface (CLI), as well as, Git for version control. We recommend installing the latest LTS version for new projects. Install NodeJS for Windows You may want to consider using Node Version Manager (nvm) for Windows if you will be working with multiple projects and version of NodeJS.

Android Studio installs the latest Android SDK by default.

Install Visual Studio Code (or your code editor of choice). Get started with React Native by installing required tools Working with React Native requires an understanding of JavaScript fundamentals.
#License for package android sdk platform 29 not accepted. full#
It is used to develop applications for Android, iOS, Web and UWP (Windows) providing native UI controls and full access to the native platform. React Native is an open-source mobile application framework created by Facebook. This guide will help you to get started using React Native on Windows to create a cross-platform app that will work on Android devices.


 0 kommentar(er)
0 kommentar(er)
